Replace Google Fonts and Font Awesome on your WordPress site
This blog explores alternatives to services like Google Fonts, Google Analytics, and Cloudflare CDN, helping you regain control over your site's privacy and performance.

In today’s digital world, many website owners unknowingly rely on third-party services like Google Fonts, Google Analytics, and Cloudflare CDN to enhance their websites. While these tools are convenient, they also allow companies like Google and Cloudflare to collect significant amounts of data about your site's visitors. If you're concerned about user privacy or simply want more control over your website’s data, this blog article explores alternatives to these popular services.
Google Fonts
In order to remove Google Fonts from your website, you must first ensure that they are loaded in a different way. You also don't want to replace them with fonts that are installed by default on the user's computer. Therefore, you will have to download them to your hosting provider's web server. If you use WordPress, there is a handy plugin for this, OMGF (Optimize My Google Fonts), which you can install in one click via the dashboard. Once you have installed and activated the plugin, an additional sub-item will appear under Settings. There, click on Optimize Google Fonts. Then you will have to choose between different options, automatically detect it or manually select all fonts. We explain how to use the automatic way.
Click the blue Auto Detect button and wait for the page to reload. Then open the homepage of your website in another tab. Once it has loaded you will be returned to the OMGF settings where a message will appear with the option to reload the page. Click on that. Wait again for the page to reload, now all Google Fonts on your website should appear in the list. Check that this is correct and add any additional fonts now. We recommend that you enable Preload on each font to improve performance. Then click Download Fonts and wait for all fonts to be downloaded. Then click Generate Stylesheet. After the stylesheet has been generated, you need to click on Advanced Settings to enable the first option (Auto Remove). This option attempts to block all requests to Google Fonts domain names. Don't forget to press Save Settings at the bottom of the page.
Check
You can now use DevTools in Chrome or Developer Tools in Firefox to check whether all requests to Google Fonts are indeed blocked. Follow the steps below:
- On your keyboard, click the F12 key or press the right mouse button and then click Inspect (Chrome) or Inspect Element (Firefox).
- From the menu that has appeared, select the Sources (Chrome) or Debugger (Firefox) tab.
- Check in the list that now appears on the left whether you see a Google Fonts domain name. Popular Google Fonts domains are fonts.googleapis.com and fonts.gstatic.com but keep in mind that updated ones may be deployed by Google.
If you still see domain names from Google Fonts in the list, I recommend that you purchase the Pro version of the OMGF plugin at a reasonable price. You can do this via the developer's website: https://woosh.dev/wordpress-plugins/host-google-fonts-pro/.
You can also choose to install an additional plugin whose sole function is to remove and block all requests to Google Fonts. This plugin is called Disable and Remove Google Fonts and is also available in the WordPress Plugin Store. After activating the plugin, check again whether Google Fonts is not actually loaded via the step-by-step plan above. Please note that you may need to clear your website's cache!
Font Awesome CDN (Cloudflare)
On our websites we used Cloudflare's Content Delivery Network to load the Font Awesome Stylesheets. Since we once again have no control over the user data collected, we decided to remove it. For us, that was a pretty easy process because we were able to disable loading them from Cloudflare in our theme. However, we had to make sure it was loaded in a different way, otherwise all the icons would be replaced by squares. And, as you can imagine, no one wants that.
Add manually
The first step is to download the web version of Font Awesome from their website. Click Download Free for Web to download the correct ZIP file. Once the file is saved to your computer you need to unzip it. For this you can use the built-in function of your operating system (Windows, macOS or Linux) or software from, for example, 7ZIP or WinRar. Once you have unpacked the .ZIP file, you need to open a connection with the (S)FTP server of your web host. You do this via FileZilla or WinSCP (on Windows). Contact your hosting provider for more information. Before you start uploading, it is useful to create a Child Theme; there are numerous manuals for this on the internet. We can also do this for you for a small fee (from €15, including VAT, depending on the size of your website). In the folder of your Child Theme you can upload the folder of Font Awesome. Then open the functions.php file of your Child Theme and add the code below to the file:
/**
* Enqueue Font Awesome 5 Free
* @author Proxeuse
*/
add_action( 'wp_enqueue_scripts', 'enqueue_fontawesome' );
function enqueue_fontawesome() {
wp_enqueue_style('font-awesome-free', get_stylesheet_directory_uri().'/fonts/font-awesome/css/all.min.css', array(), '5.13.1');
}Check that the file location matches, in the example above we assumed /fonts/font-awesome/css/all.min.ccs. If you have no idea what to adjust, please send us an email. We are happy to help you.
It is now important to ensure that Font Awesome is not loaded by an external party. There is often a line in the theme's functions.php that does this. Please feel free to contact us, we can discuss with you how we can block it.
Speed
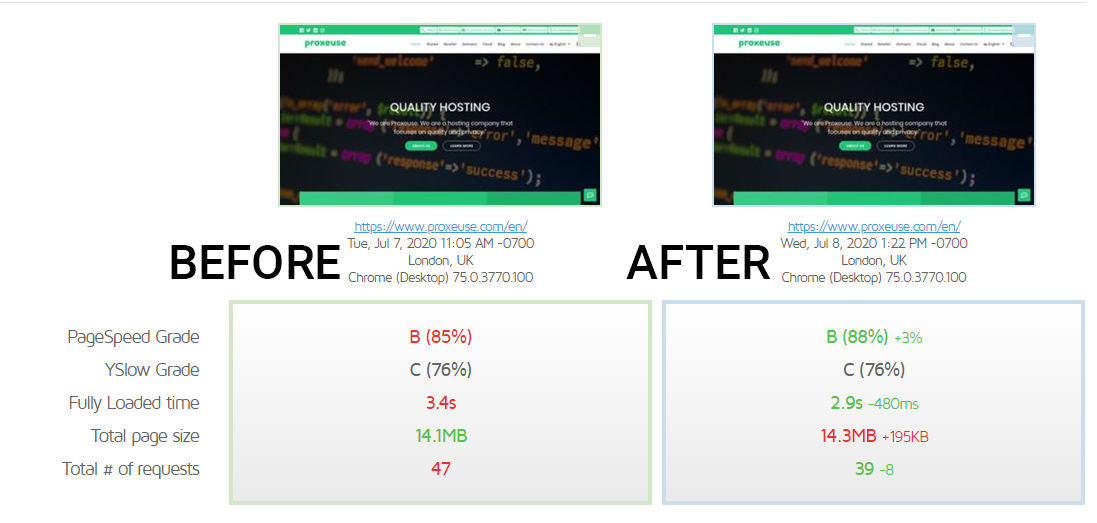
You may be thinking, “But what happens to the speed of my website?” We can be brief about that, it will go up! The visitor's browser only needs to request one domain name, which saves a lot of calculations. As can be clearly seen in the images below, our website loads half a second faster after implementing the above processes. That is really a big improvement.

Other parties
If you want to be sure that no third-party resources are loaded on your website, please feel free to contact us. We will check, without obligation, which parties are (hidden) on your website. We will send you a report with recommendations after our analysis. An example is to collect, host and process the statistics yourself instead of dependence on Google Analytics.
In addition, it is of course important that your hosting provider clearly indicates what they do with the data you entrust to them. It is also important that your hosting provider uses software and hardware that is trusted and has control over it. At Proxeuse we work with software from parties such as Plesk, Nextcloud and WordPress. Curious about all our benefits? Take a look at our website or contact us.
Conclusion
It is relatively easy to ban Google Fonts from your website with little technical knowledge. Font Awesome (Cloudflare), on the other hand, is a bit more complicated, but is certainly possible for someone with more technical experience. In addition to the privacy considerations, it also brings a number of speed benefits. So you are not dependent on the big tech companies. Take control into your own hands!
